にこさんの記事を見て、WordPress開設までできました!
次はGoogleアナリティクスの登録をしたいけど、どうやって設定すればいいの?
教えてください!
今回は、簡単にWordPressとGoogleアナリティクスを連携させる方法を解説します!
アナリティクスは10分ほどで設定可能!スクリーンショット付きで分かりやすく解説していきますので、リラックスして進めてくださいね♪
まだWordPressでブログを作っていない方はこちらを参考に最短10分で開設可能です✨
今ならお得なキャンペーン中なので、初期費用で損をしたくない方はお見逃しなく✨

💡
8月1日(火) までに申し込むと
開設費用が最大55%オフになるセールが始まりました✨
\通常月1452円が『 最大55% OFF!月652円〜 』はじめられます/
◆12ヶ月契約:1,452円→月々941円(35%OFF)
◆36ヶ月契約:1,452円→月々652円(55%OFF)
💡せっかくのこの機会を逃してしまうと、1年契約で6,132円、3年契約だと28,800円も損をしてしまうことに💦
お得にブログを始める大チャンス!
キャンペーンが終わる前にサクッと開設しちゃいましょう!
Googleアナリティクス:無料の「アクセス解析」ツール
・自分のブログどれぐらいの人が見にきてくれたかがわかる
・どの経路(SNS経由・検索など)から来てくれたのかがわかる
ちなみに、アナリティクスは無料テーマと有料テーマで導入方法が途中から変わってきます。
なので今回は、無料テーマ:Cocoonと、有料テーマ:AFFINGERのアナリティクス設定方法を2種類解説していきますね!途中までは同じです♪♪
Googleアナリティクスに登録・設定する3ステップ
現在、アナリティクスには古いバージョン(ユニバーサルアナリティクス 通称UA)と、新しいバージョン(Google Analytics4 通称GA4)の二種類があります。
古いバージョンは2023年7月1日でデータ取得が停止されてしまうため、これから登録する方は最新のGA4バージョンで登録するのがオススメです。
今回の解説もGA4バージョンの設定方法です。
STEP①:アナリティクスのアカウント登録をする
では早速、「Googleアナリティクス公式ページ」にアクセスしていきましょう!
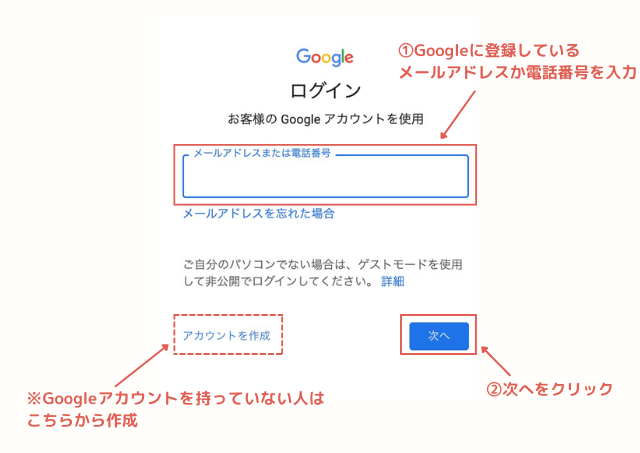
ステップ1:Googleのログイン画面に移り変わるので、メールアドレス(または電話番号)を入力して次へをクリック

ステップ2:ログインできたら中央の「測定を開始」をクリック。

ステップ3:アカウント設定をする
① 好きなアカウント名を入力 → ② 4つ全てに✔︎を入れる → ③「 次へ」をクリック

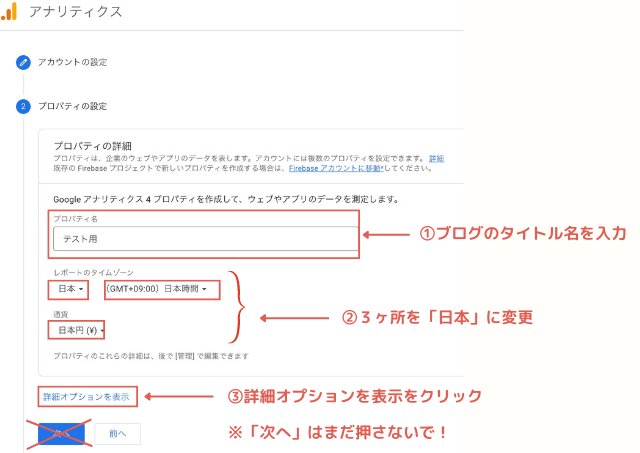
ステップ4:プロパティの変更をする
次にプロパティの設定画面になったら、
① プロパティ名にブログのタイトル名を入力 → ② 3ヶ所を「日本」に変更 → ③ 「詳細オプションを表示」をクリック
💡一番下の「次へ」のボタンはまだ押さない!!

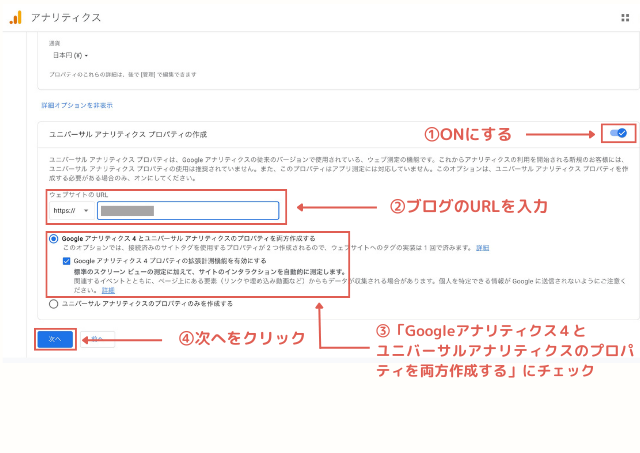
ステップ5:詳細オプションの設定をする
① 画面右側のボタンをON → ② ウェブサイトのURLに「ブログURL」を入力 → ③「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェック → ④「次へ」をクリック

③の設定をONにすることで、Googleアナリティクス(GA4):新アナリティクスとユニバーサルアナリティクス:旧アナリティクス2つを同時に作成できました✨
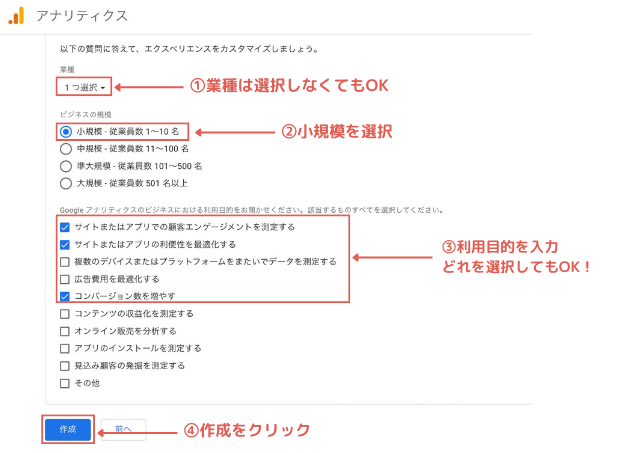
ステップ6:ビジネスの概要を編集する
① 業種を選ぶ(選択しなくてもOK) → ② 「小規模」を選択 → ③ 利用目的を選択 → ④ 「作成」をクリック

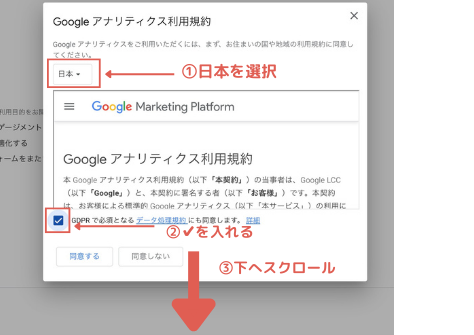
ステップ7:利用規約に同意する①
作成を押すと、利用規約画面に移ります。
① 「日本」を選択 → ② ✔︎を入れる → ③ 下へスクロールする

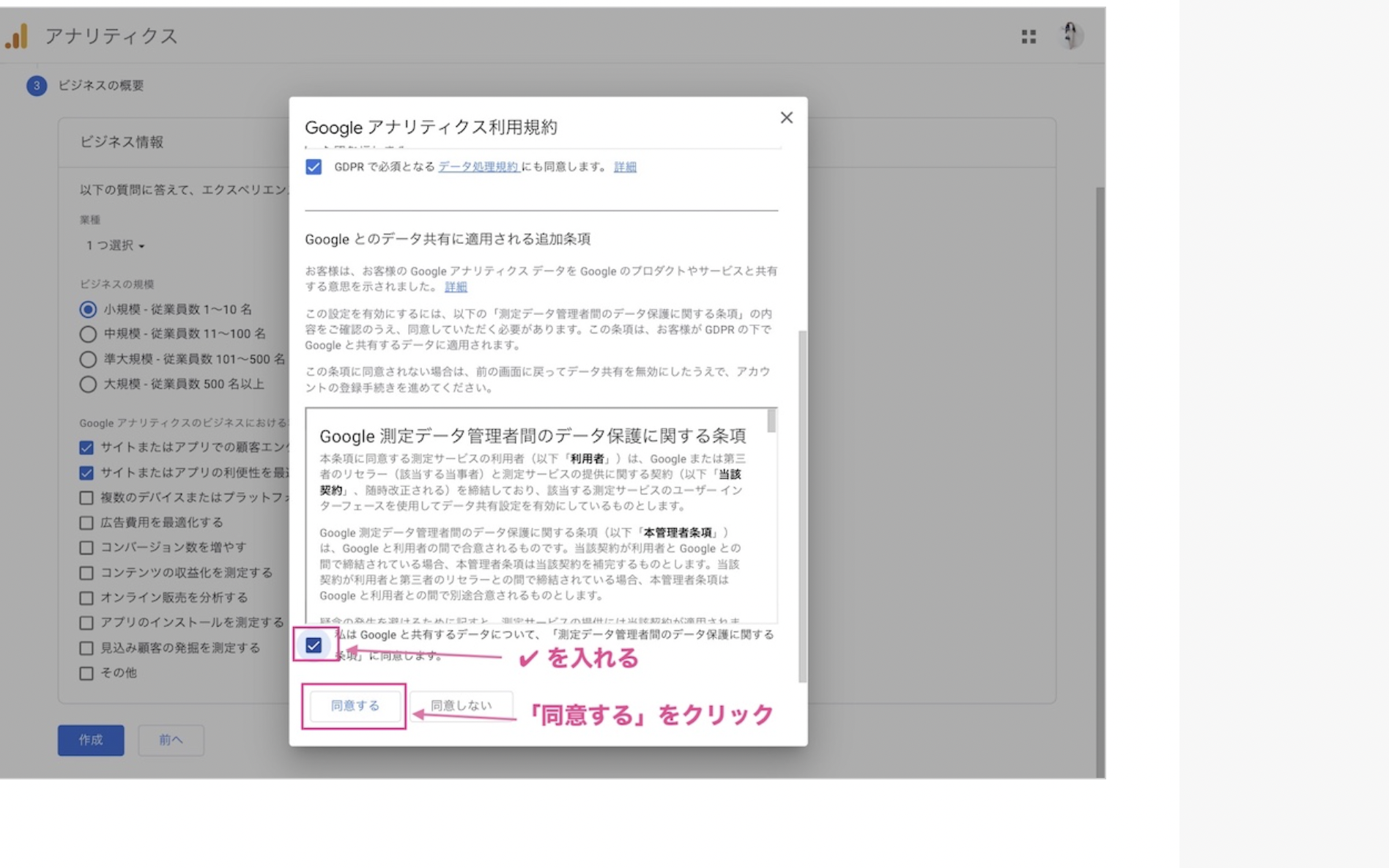
ステップ8:利用規約に同意する②
スクロールすると、2つ目の同意項目があるので ✔︎ を入れて、「同意する」をクリックします。

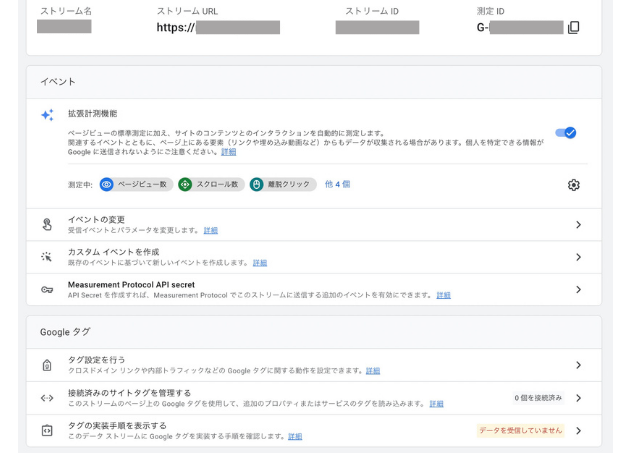
ステップ9:登録完了🎉
すると下記のような「ウェブストリームの詳細」の画面が開かれます。

ここまでお疲れ様です✨
この画面が出れば、STEP①:アナリティクスのアカウント登録をする は完了です👏
STEP②:アナリティクスをワードプレスブログに紐付けする
次にSTEP①で登録したGoogleアナリティクスをワードプレスに紐付けします。
テーマによって導入方法が異なるので、今回はCocoon(無料テーマ)とAFFINGER(有料テーマ)の2つに分けて解説していきますね✨
Cocoonとアナリティクスを紐付けする方法
まずは無料テーマCocoonでの設定方法について解説していきます。
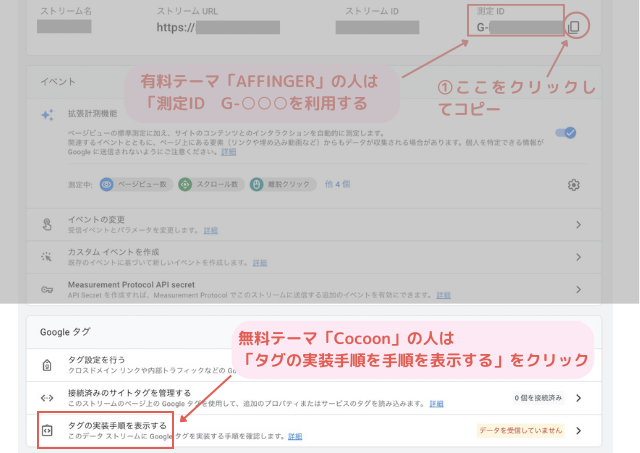
ウェブストリーム管理画面の下の方にある、「タグの実装手順を表示する」をクリック。

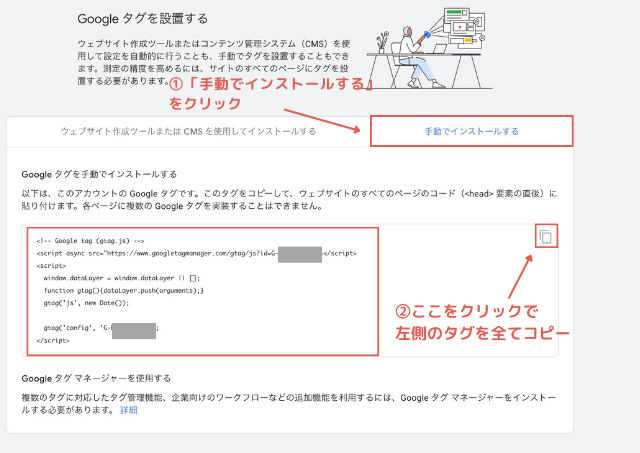
すると、画面が移り変わるので①「手動でインストールする」をクリックし、②コピーのマークをクリックし左側のタグをすべてコピーします。

コピーが出来たら、WordPressにログインして、管理画面を開きます。
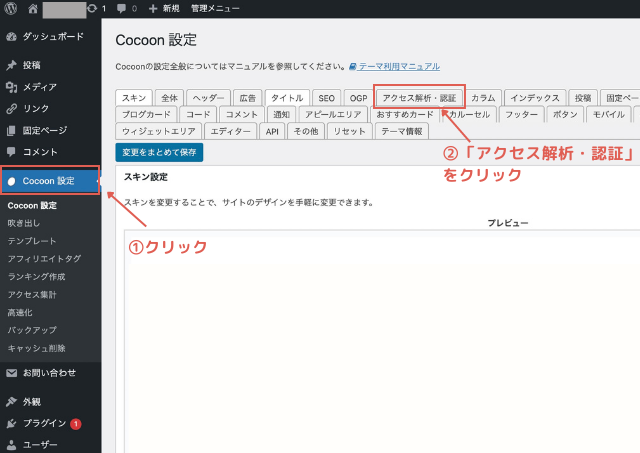
管理画面を開いたら、①「Cocoon設定」をクリックし、②「アクセス解析・認証」をクリックします。

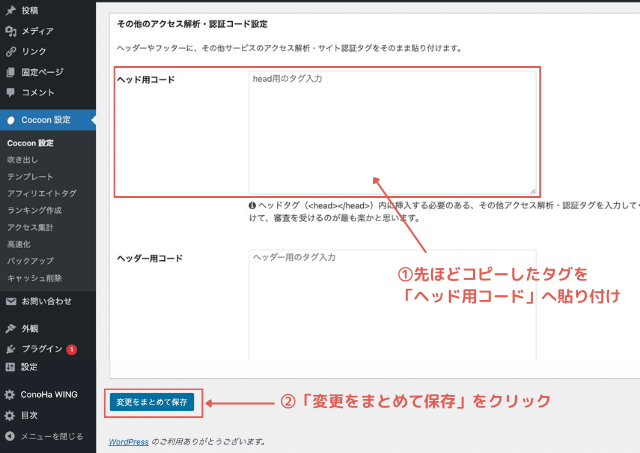
下へスクロールすると、ヘッド用コードを入れる部分が出てくるので、
①「ヘッド用コード」に、先ほどコピーしておいた「Googleタグ」を貼り付けし、
② 「変更をまとめて保存」をクリックして完了です✨

設定が完了したら‥
AFFINGERとアナリティクスを紐付けする方法
ここでは有料テーマAFFINGERでの設定方法について開設していきます。
ウェブストリームの詳細画面の右上にある「測定ID」を使用します。
G-○○○と書かれたIDがあるので、コピーのマークをクリックし、Gからまるごとコピーします。

コピーが出来たら、WordPressにログインして、管理画面を開きます。
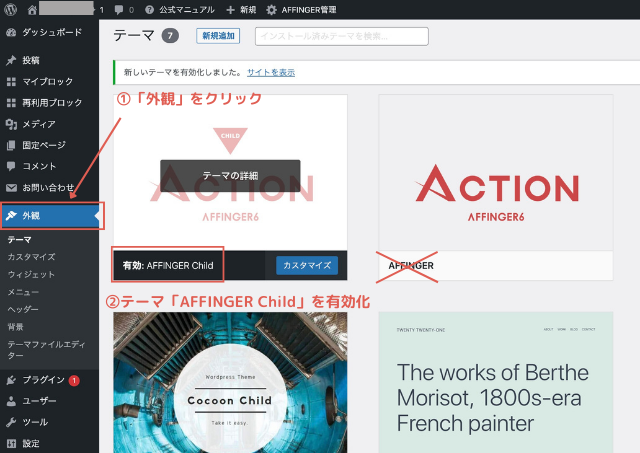
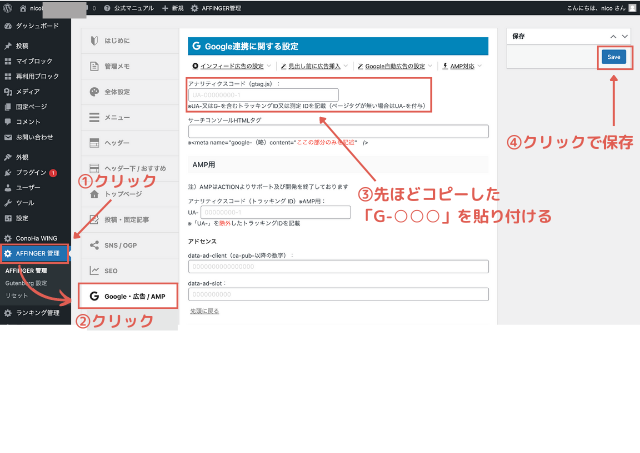
管理画面を開いたら、①「AFFINGER管理」をクリック → ②「Google・広告 / AMP」をクリック
③「アナリティクスコード」に、先ほどコピーした「G-◯◯◯」のタグを貼り付ける。
④最後に「Save」をクリックで変更を保存したら、完了です✨

STEP③:計測できているかを確認してみよう
ステップ②まで設定を終えたら、実際にGoogleアナリティクスで、確認してみましょう!
ステップ①で、新旧2種類のアナリティクスを作成しました。
現時点では新しい(Googleアナリティクス=GA4)はまだ未完成で、仕様変更の対応が追いついていない状況です。
なので現在は、旧アナリティクス(ユニバーサルアナリティクス=UA)を使うのが主流!
今回は旧アナリティクスで確認する方法を解説していきますね✨
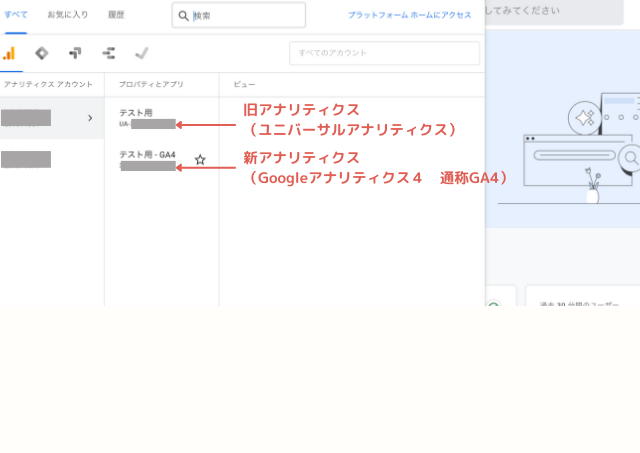
まず、アナリティクスの画面左上をクリックします。
すると、作成した新旧2つのアナリティクスが、反映されているのが確認できます!

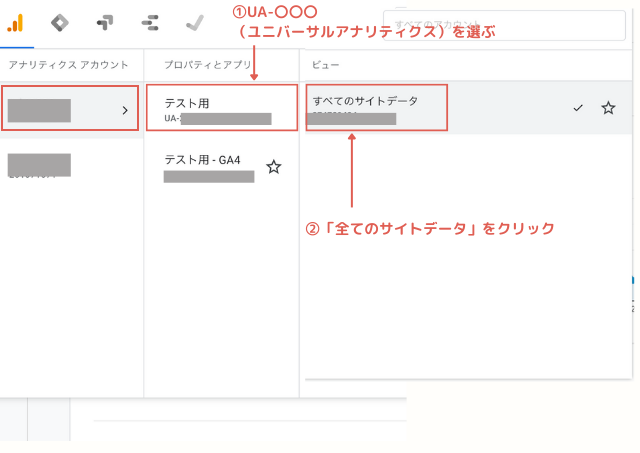
次に、プロパティとアプリの欄にある①「UA-◯◯◯(旧アナリティクス)」をクリックし、
ビュー欄にある②「すべてのウェブサイトのデータ」をクリックします

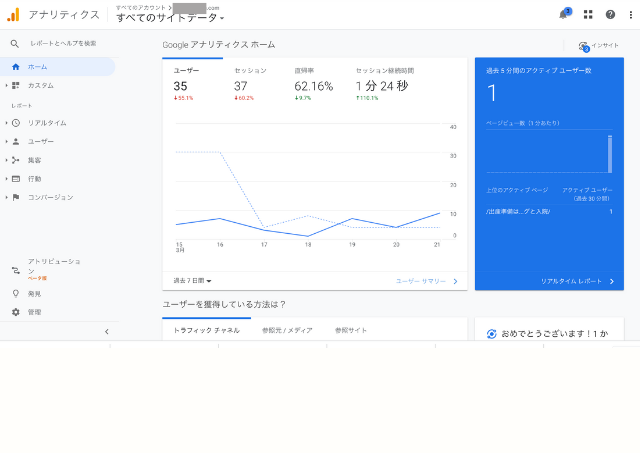
これで、旧アナリティクスのホーム画面に切り替わります✨
もしアクセスがあれば、画面右側(ブルーのところ)に数字が反映されます♪

とはいえ、ブログを作ったばかりだと誰も訪問者がおらず「アクセス数0」と表示されてしまいます。
それではきちんと紐付けできているか分からないので、
一度、自分のスマホからブログにアクセスしてみましょう!
アクセスしたあとに再度アナリティクスを更新すると、人数がカウントされているはずです♪
① ホーム ⇒ ② レポート ⇒ ③ リアルタイムをクリックするとタイムリーにデータが更新されます✨
まとめ Googleアナリティクス、サーチコンソールを設定してブログで稼ごう
今回はワードプレスでGoogleアナリティクスを設定する3ステップについてまとめました。
これでブログも分析しやすくなって、収益化により近づきました!!
次は同じGoogleの無料分析ツール、「Googleサーチコンソール」を設定していきます。
Googleサーチコンソール:「キーワード分析」ツール
・どんなキーワードで検索して来てくれたか
・記事のクリック数
・滞在時間
サーチコンソールの設定はアナリティクスのより簡単で、5分程度で終わります!
下記の記事を読みながら早めに済ませておきましょう。

ブログの開設がまだの方はこちらの記事から最短10分でスタートできます✨